High Fidelity VR
A collection of my high impact projects while working as an VR Content Developer on the Experiences team at High Fidelity VR.




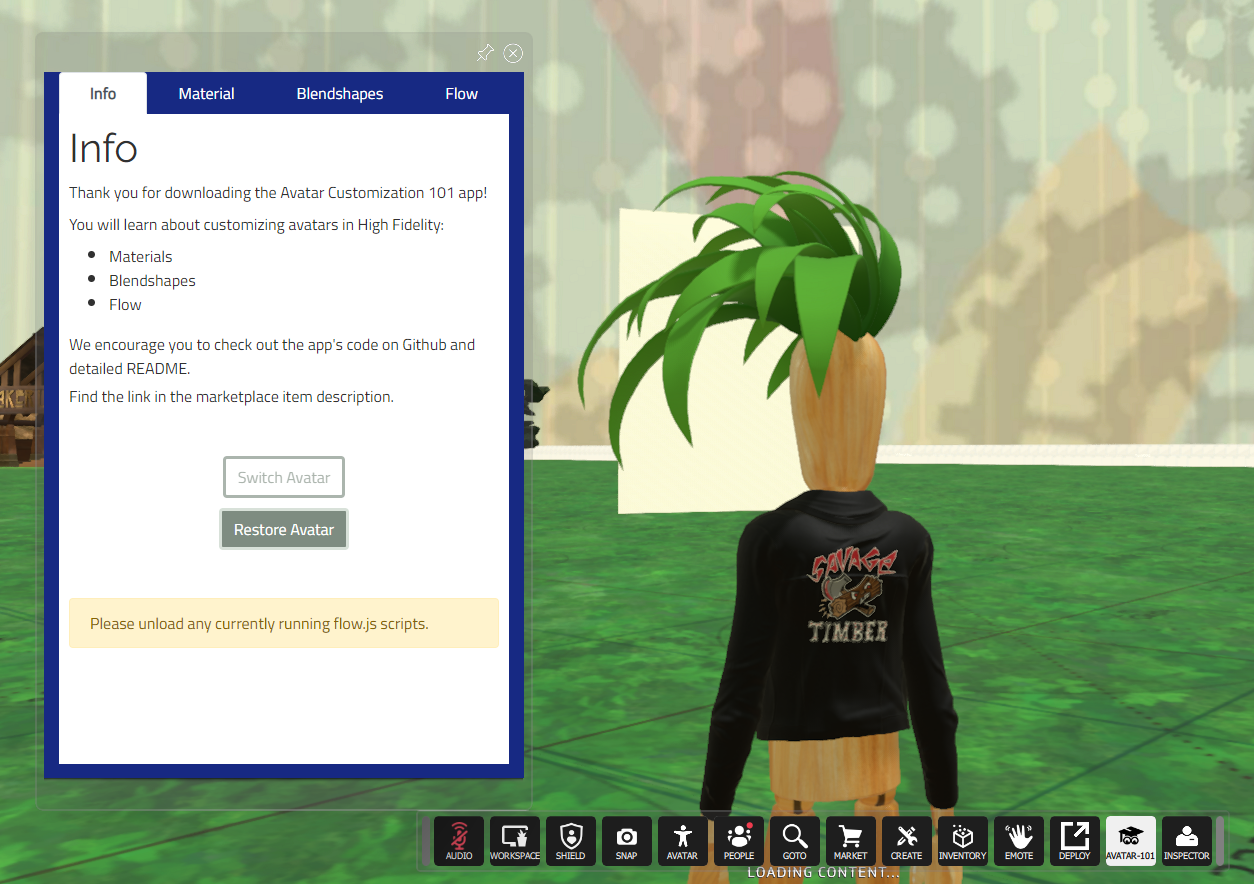
Avatar Customization 101 App




Problem
"How do I customize my avatar?" - the most common user question
Design Process
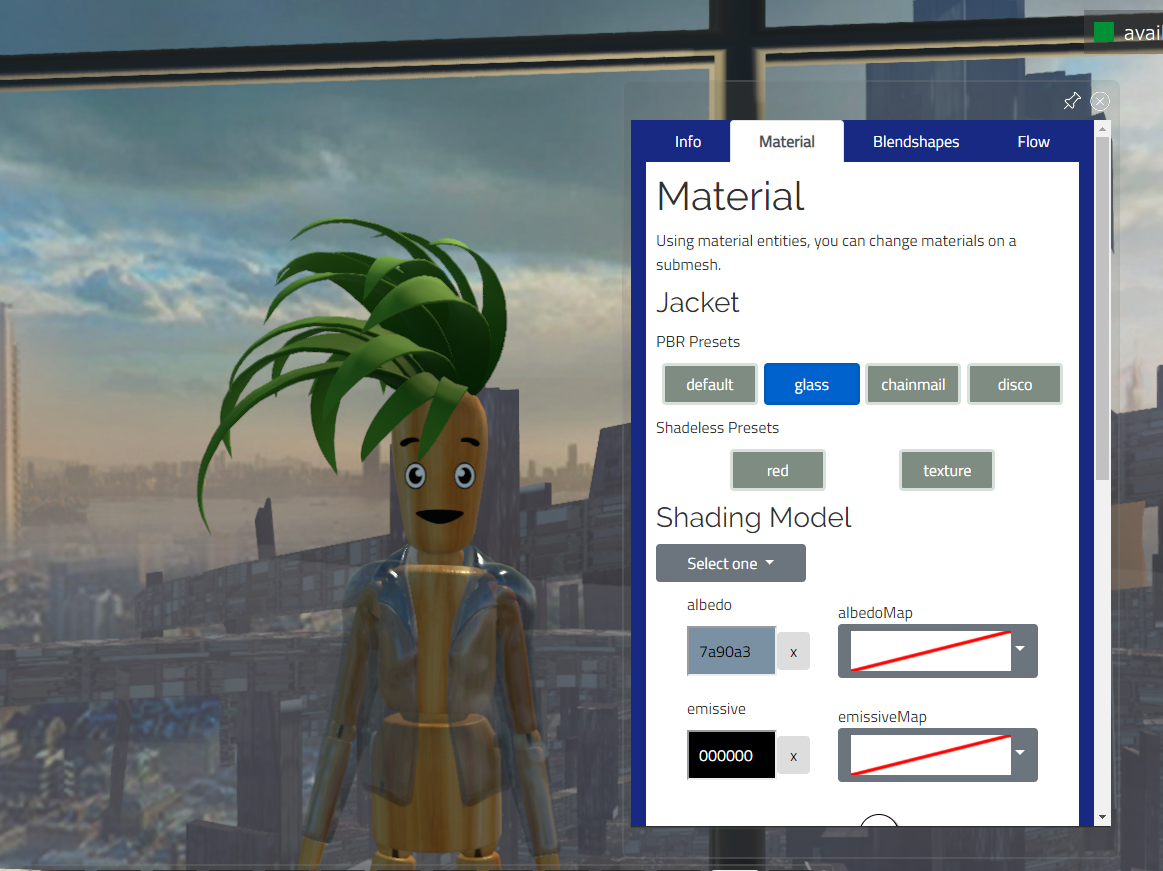
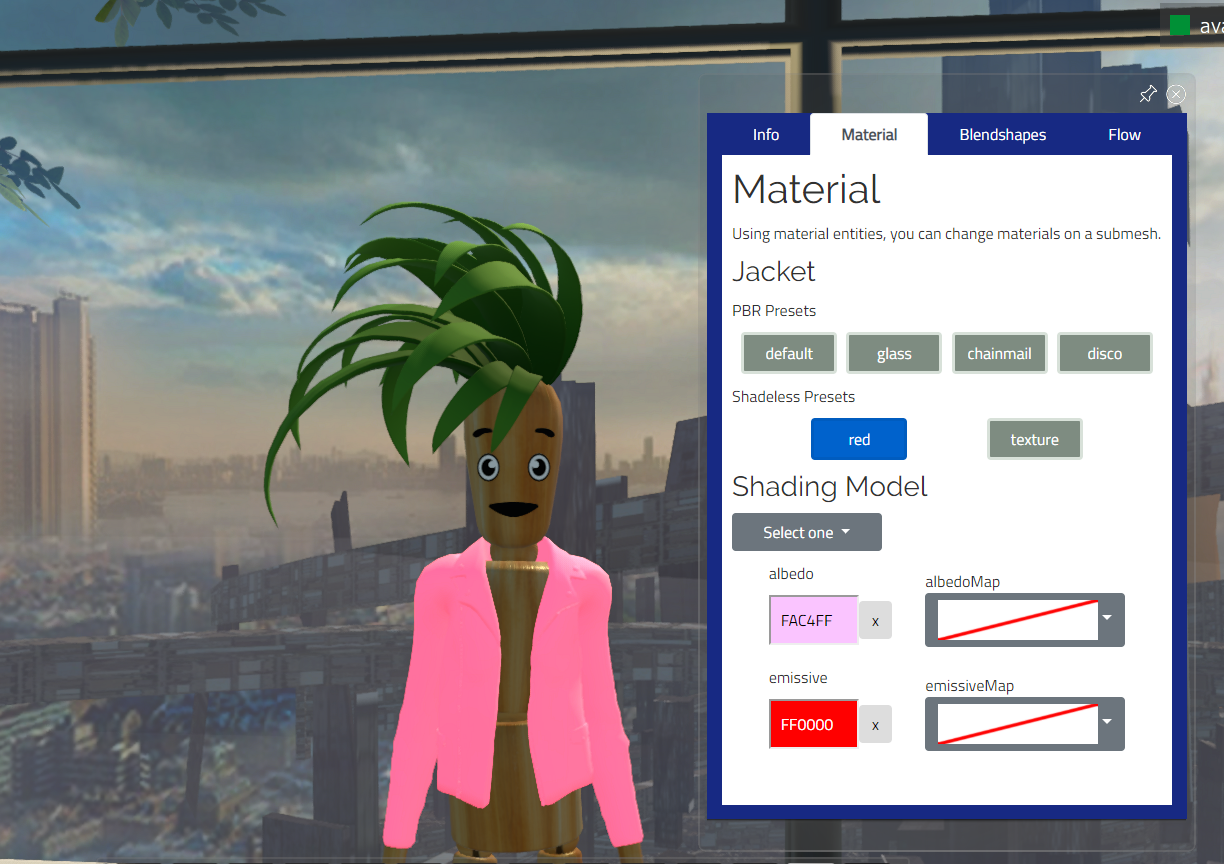
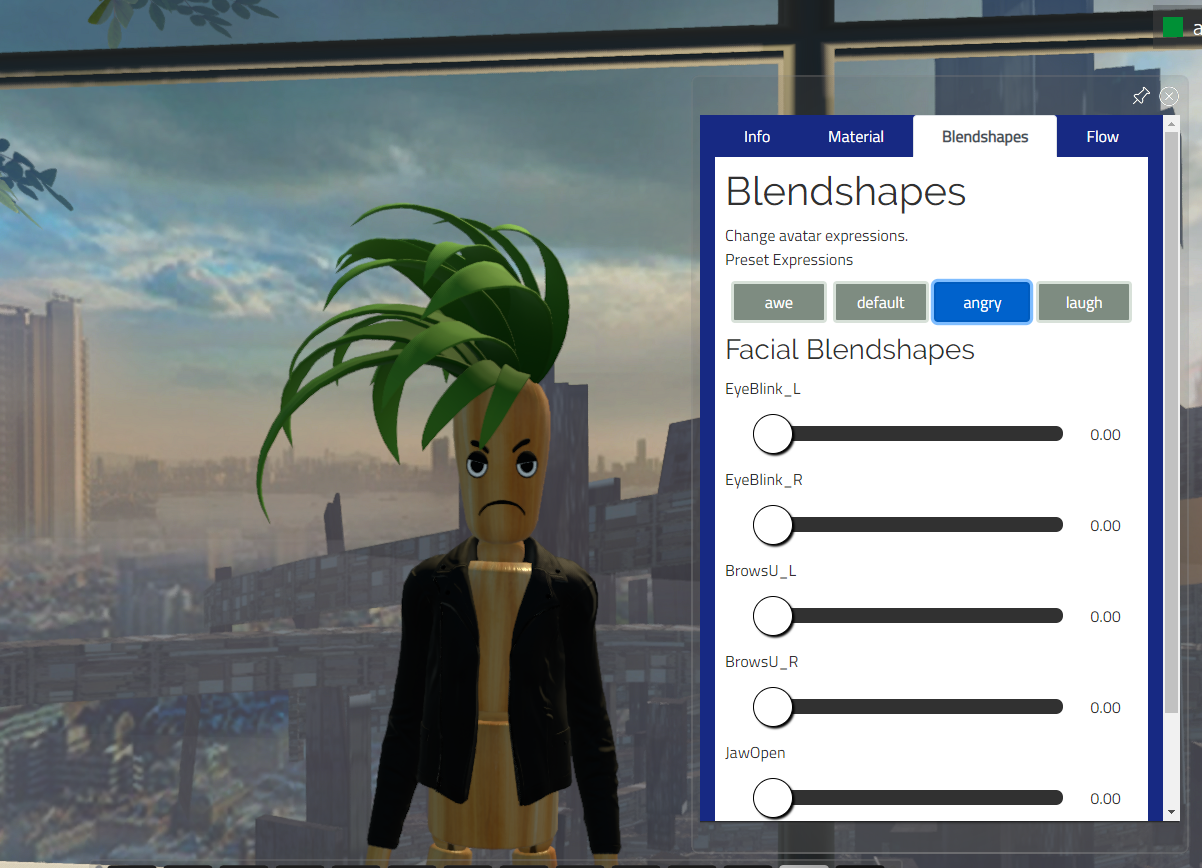
I worked closely with the Avatar, Engine, and Art Teams to design and implement a simple app to explain texture entities, avatar joint physics, and facial blendshapes.
Because this app is a hifi app blueprint, it includes a detailed README to teach users how to integrate these customizations into their own avatar and create their own customization hifi app.
README and source code: github.com/hifi-content/avatarCustomization101
Status Indicator
I created a script to notify your availability status and in-world location to your coworkers via a job board to encourage water-cooler talk.
With a button click or VR controller trigger, change your status to busy to be unreachable.
Technologies Integrated
Hifi Javascript API, a MySQL database, Linux server running Node.js, JavaScript, HTML, and CSS
Vote App
I developed a High Fidelity app for desktop and VR users to vote on their favorite visited environments and avatars. The app was adapted for our events: Futvrelands Avatar Contest, the Holiday Tree Decorating Contest, and Multicon Best Environment and Avatar Contests.
Requirements
- Update list in real-time
- Made by the non-technical producers
- Can only vote once
- Keep the app loaded until 1 week after the event ends
- Adaptable and scalable for future contests
Solutions
- Utilize Google Sheets for an easy user interface for edits
- Update all apps connecting the Hifi API to Google Scripts API
- Limit users to vote only once on both the hifi side and Google sheets
- Have an unload event triggered via the date UTC time
Technologies Integrated
Hifi Javascript API, Vue.js, Google Scripts, Google Sheets, HTML, and CSS
Sit Script
The sit script is one of the most downloaded Hifi marketplace items and most popular script used in domains across High Fidelity. I redesigned, refactored, and optimized the original unusable sit script into a clean UX experience for desktop and VR modes. I created a lock and unlock mechanism to ensure only one avatar sat in one seat, improved the stand up conditions for VR mode, added all UI elements, and redesigned avatar location tracking to increase performance.
README and source code: github.com/hifi-content/sitScript
Griefer Detector or "The Loud App"
Problem
Occasionally loud noises and other sounds from a user's microphone disrupts the event experience.
Solution
Discover a way to detect and mitigate users exploiting the platform to disrupt our event experience for other users.
Within one week, we were able to implement an app to pinpoint a user with an open mic or a mic that is louder than most other users for event cases. We successfully mitigated any issues.
Later, I advocated for and designed a Hifi Javascript API call to optimize the performance of this app with the Engine Team. This improvement removed the need for an API call per user present in the domain with packet loss to one single API call and 100% success rate.
README and source code: github.com/hifi-content/loudApp

