Blog 360
Blog 360 was built in 3 days on a solo hackathon project. I explore what a travel blog website would look like in virtual reality.
Check out the source code: github.com/Blog360
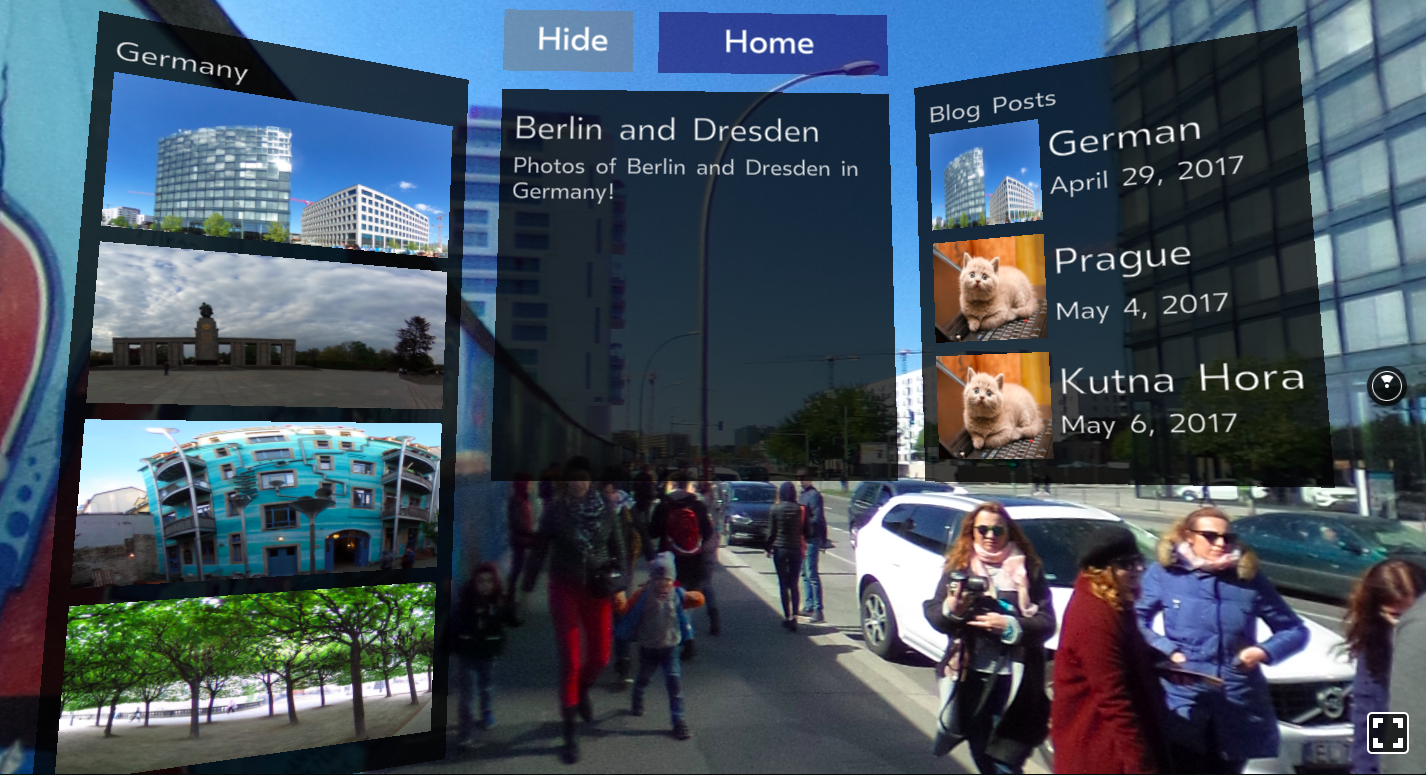
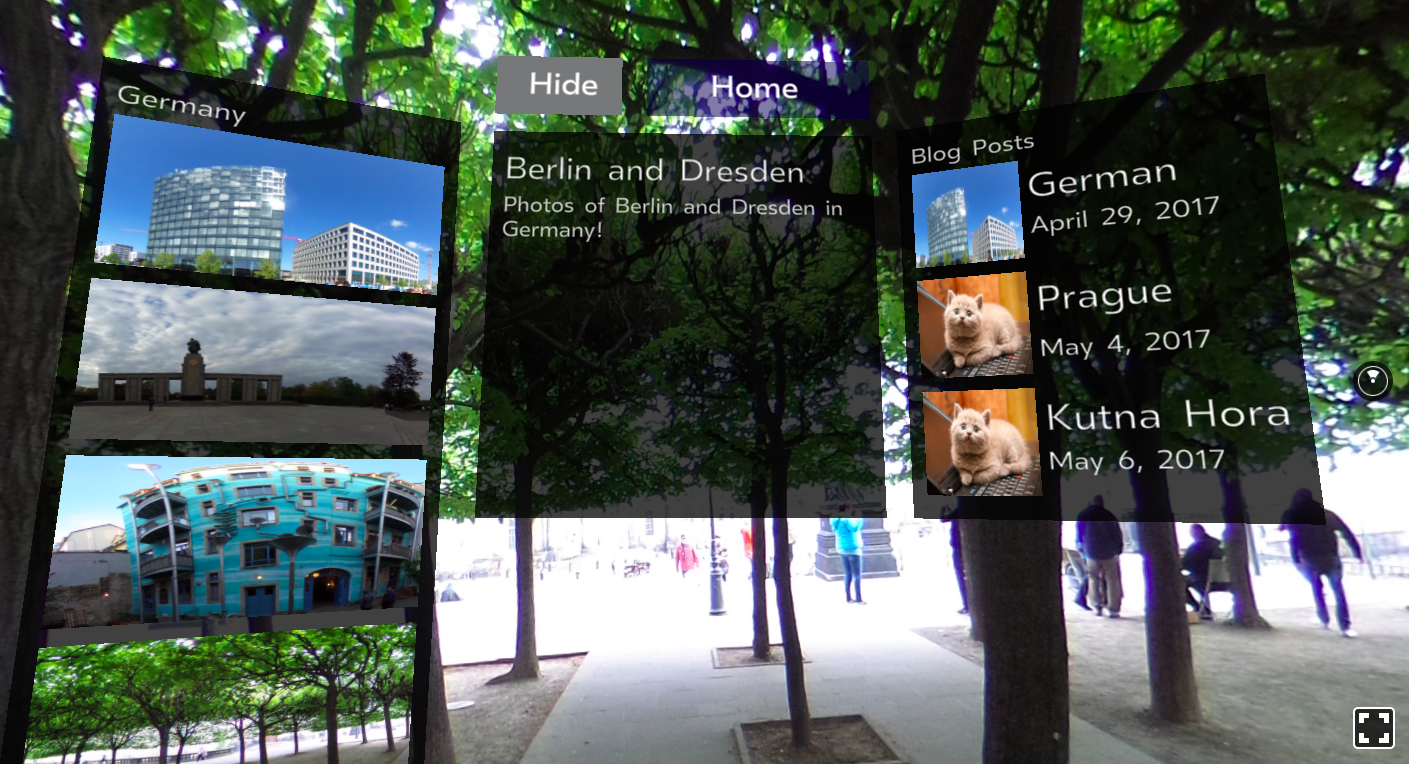
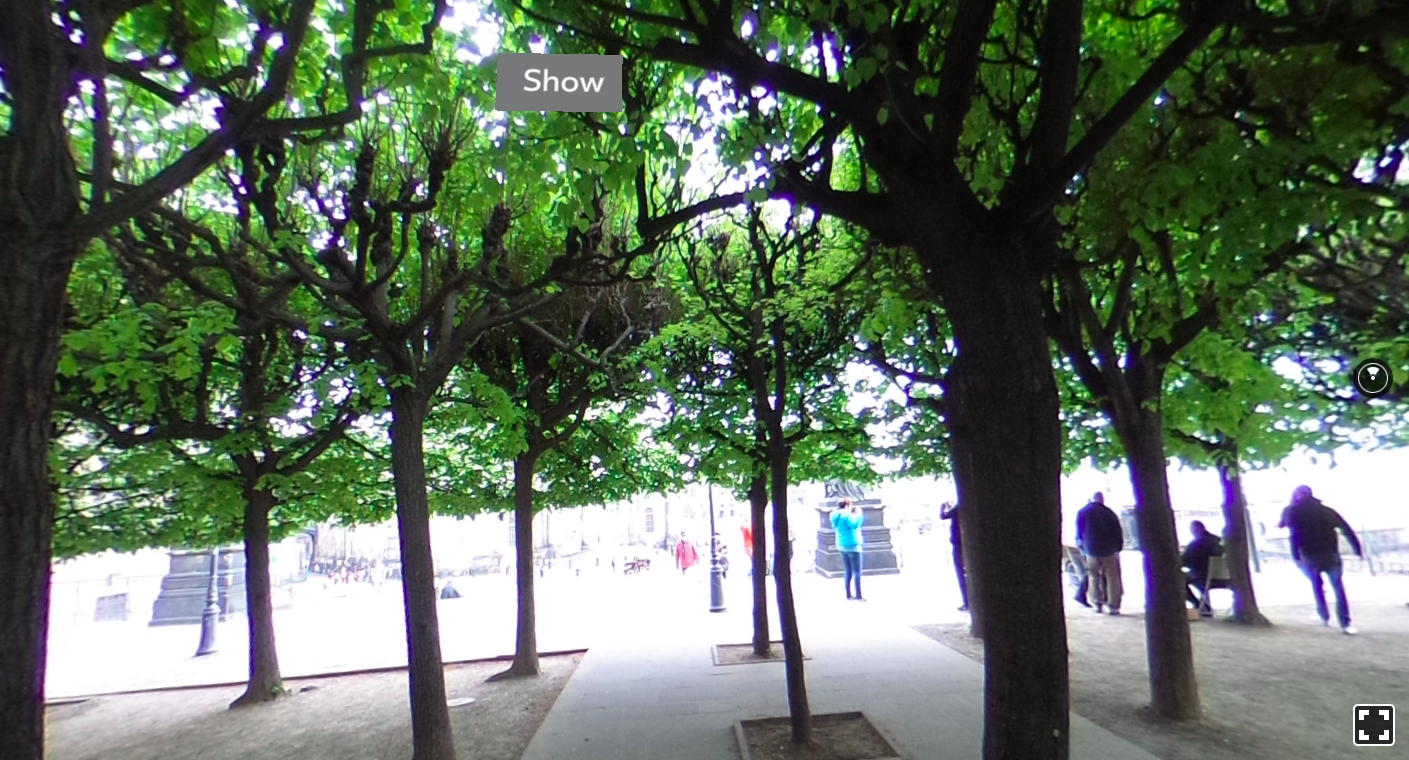
Screenshots








Presentation
Short 4 minute presentation of the navigation, UI, and fun 360 content.
